Initial research
What the users do
With the voluntary support of a crossfit studio, we ran a experiment using the app. After observing several classes to understand the studio dynamic, we spoke with students in order to obtain an overview of their routines and demands.
User research
What the users say
A digital survey was prepared and sent out to the students. The questions were directed at understanding their use of the application and how it fits into their routines. The general response was that the great majority of users seldom schedule their classes, let alone using an app to do so. Some of the received comments highlighted hectic routines in which planning ahead or scheduling had little space. And it was exactly this lack of organization that had been imposing major logistical problems to the studio.
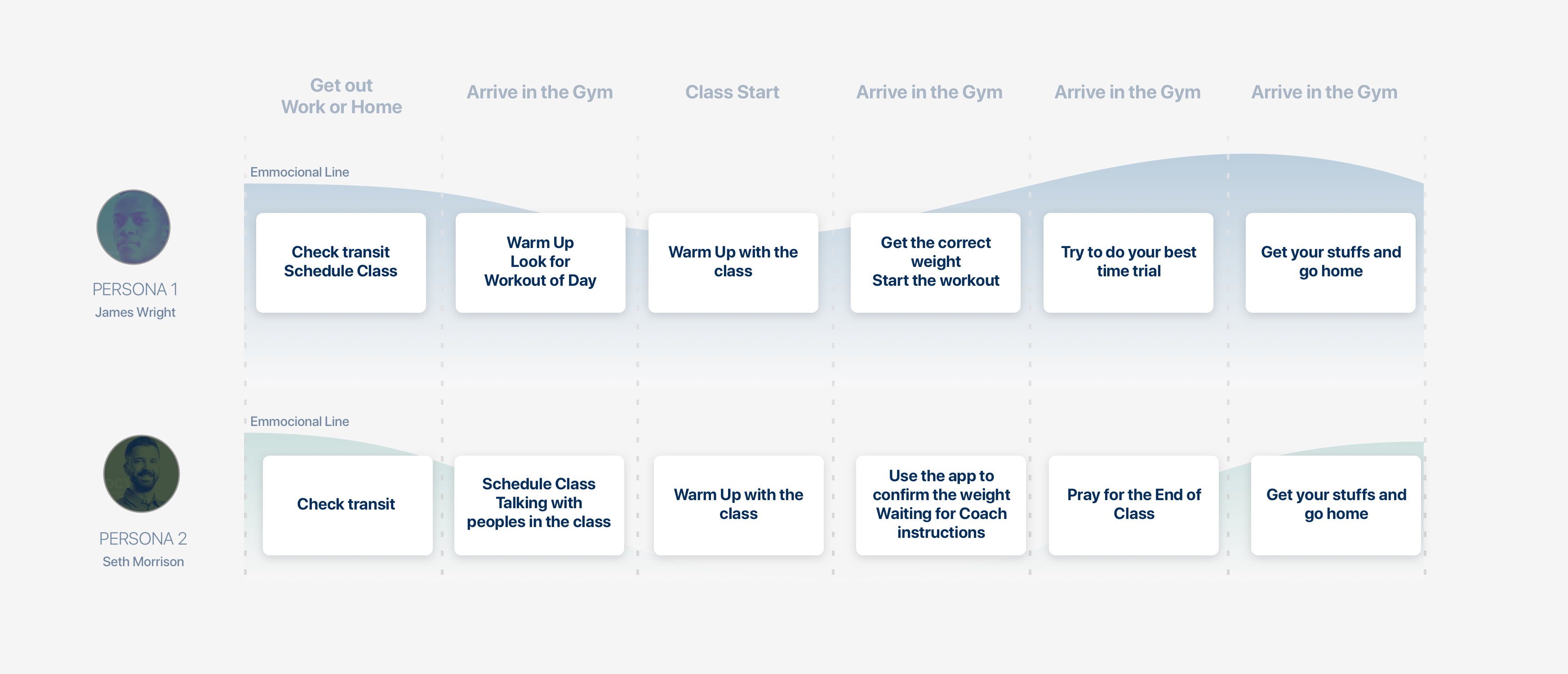
Personas
Who are the users and what's your journey
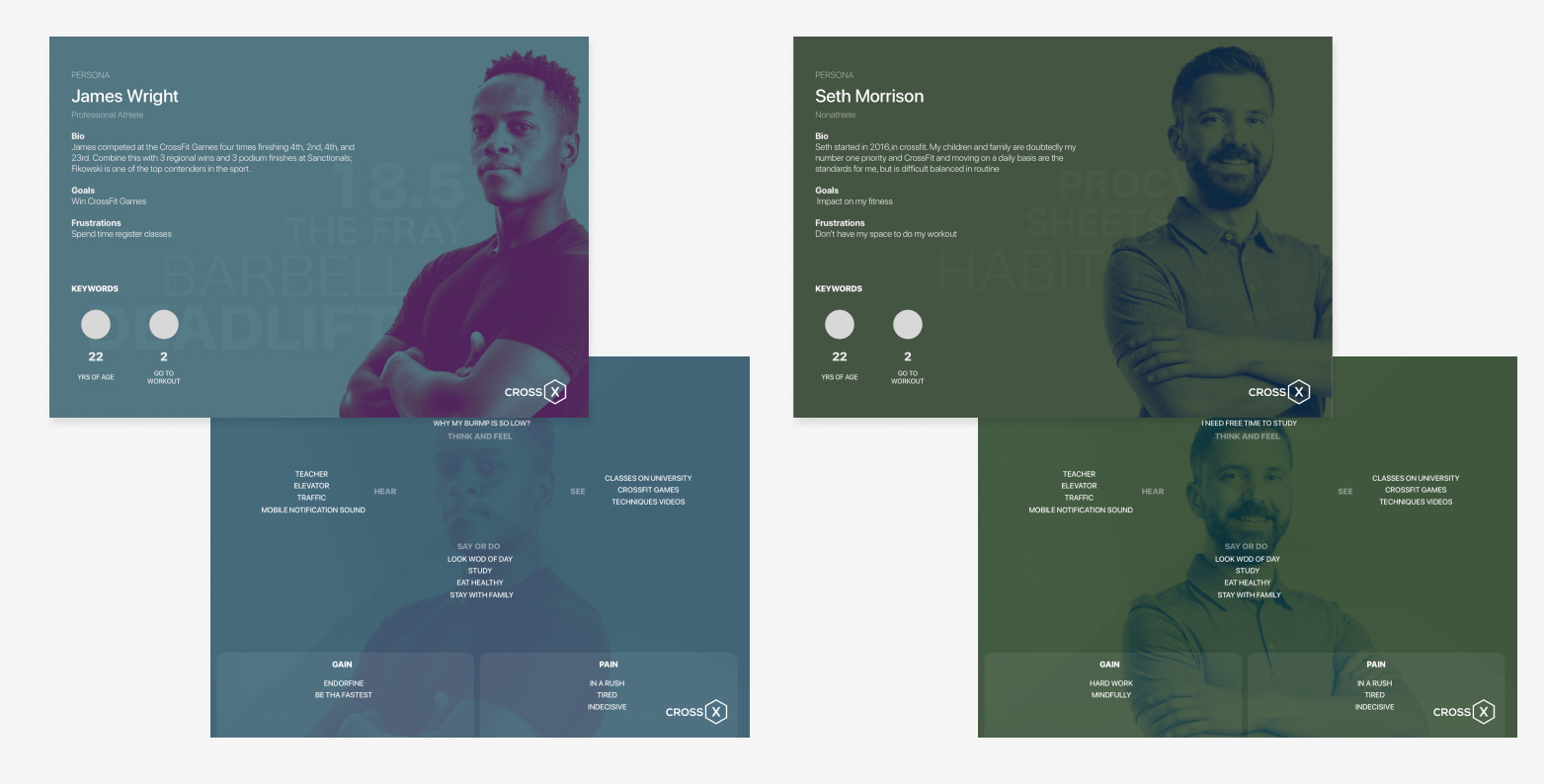
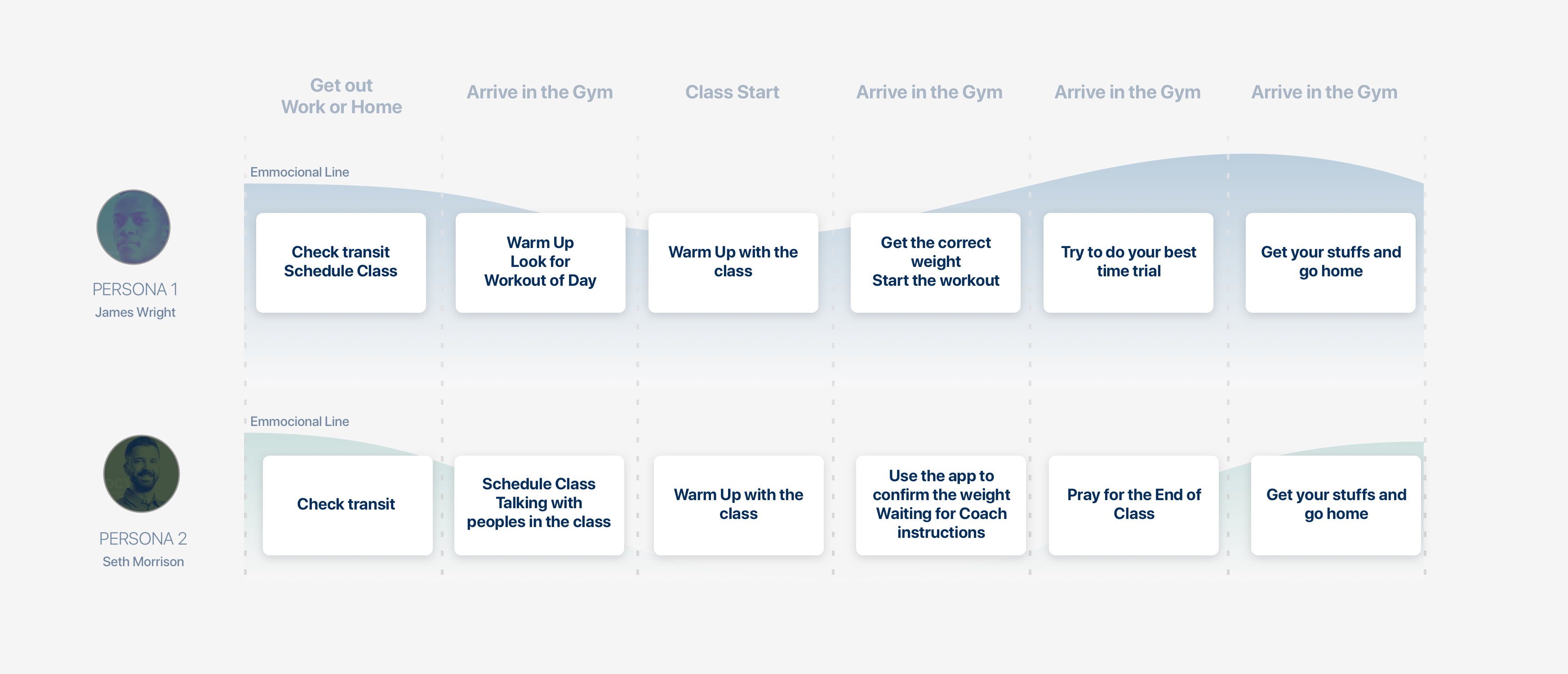
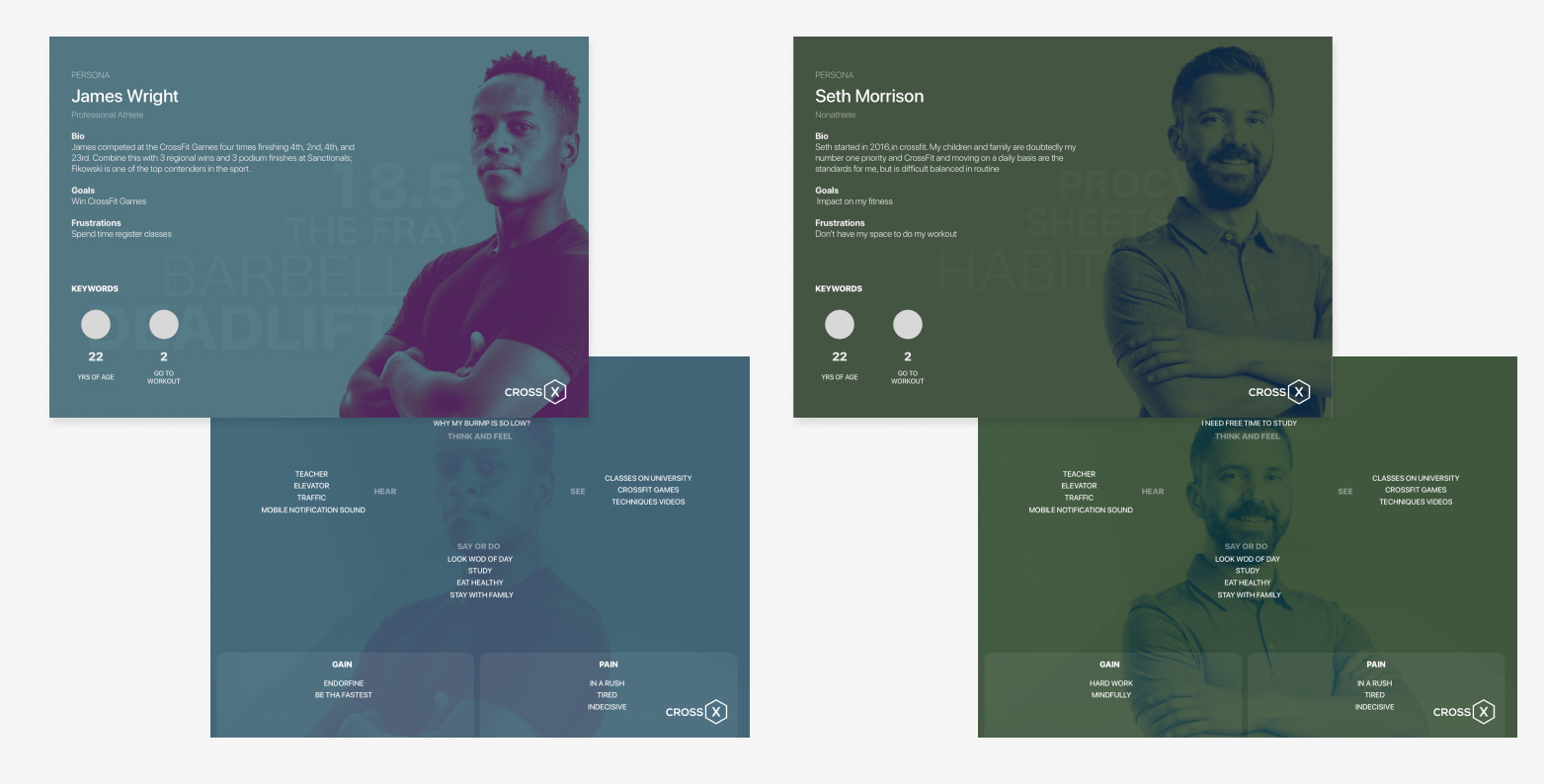
After the interview and with the survey responses, we profiled two personas, the athlete and non-athlete. Seeking for deeper understanding, we analyzed the pain points of their development.